ASP.NET Core Blazor | Datagrid Filters

This is Part 16 of web development with blazor video series. In this video we will discuss different types of DataGrid filters. We discussed the basics of DataGrid filtering in our previous 2 videos in this series.
Different types of Blazor DataGrid Filters
Out of the box, Syncfusion Blazor datagrid supports different types of filters.
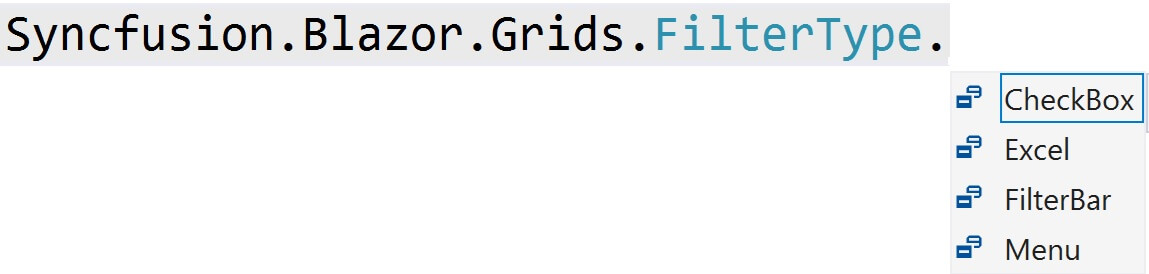
- FilterBar
- Menu
- CheckBox
- Excel

Blazor Default DataGrid Filter
- If the filter type is not explicitly specified, the default is
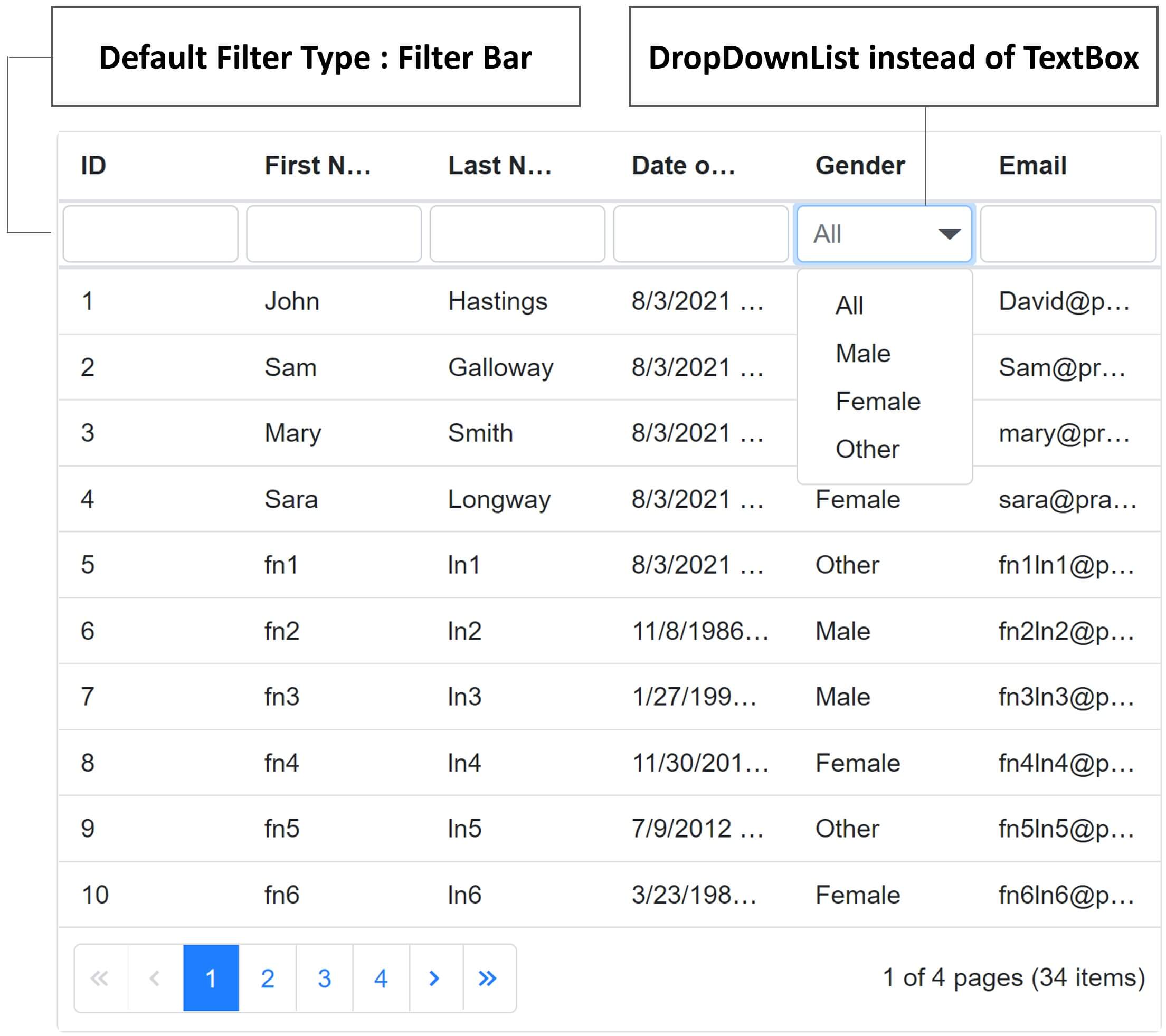
FilterBarand it looks as shown below. - For every column a textbox is provided as the default filter interface.
- We can use a custom HTML element, like a dropdownlist for example.
- In the
Gendercolumn we have a DropDownList as the filter interface instead of the default textbox. - We discussed implementing DropDownList as the filter interface in our previous video.

Explicitly set DataGrid Filter Type
- Use
Typeproperty of<GridFilterSettings>to explicitly set the filter type. - In the following example, filter
Typeis set toMenu.
<div style="width:600px">
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true" AllowFiltering="true">
<GridFilterSettings Type="Syncfusion.Blazor.Grids.FilterType.Menu"></GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
</GridColumns>
</SfGrid>
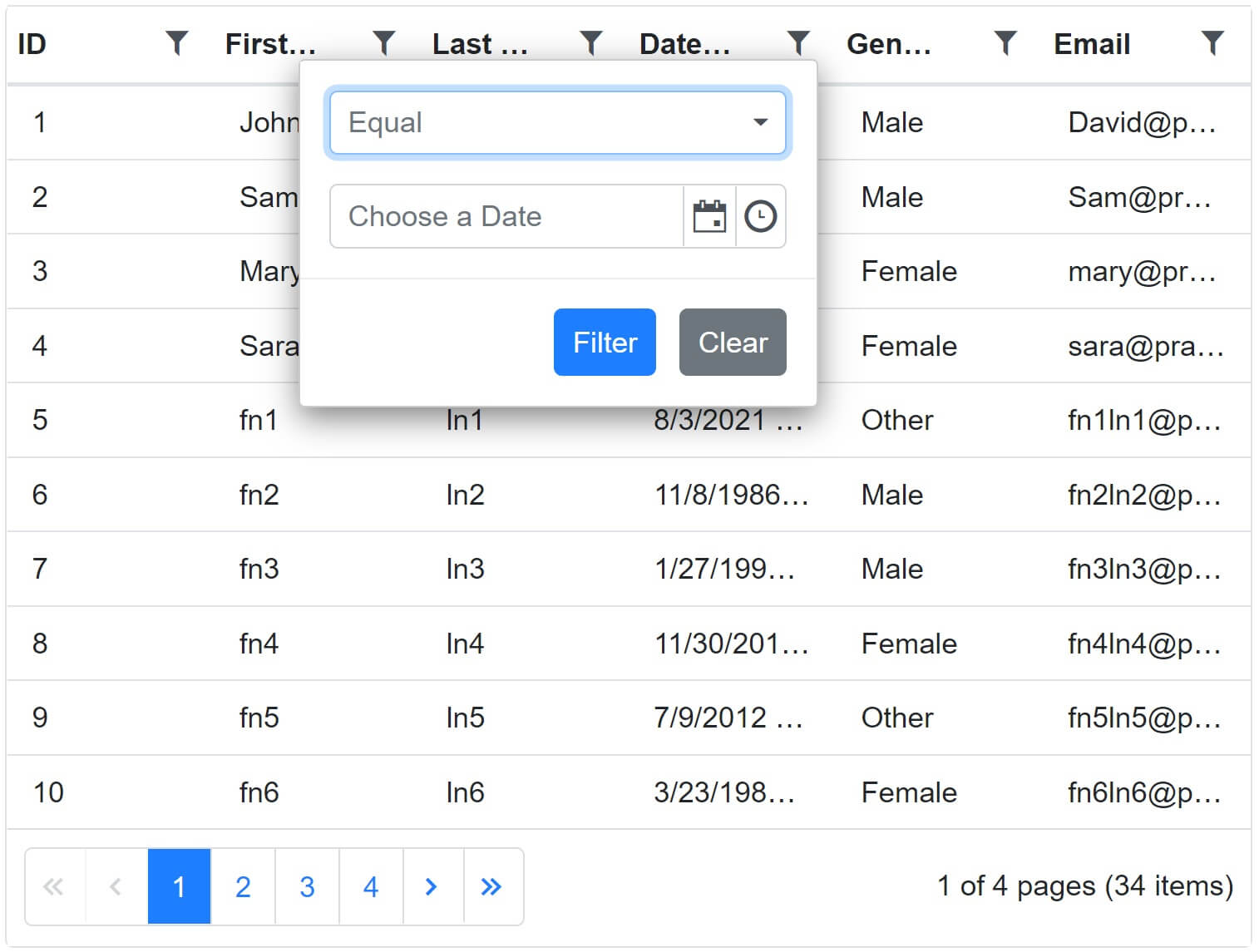
</div>- The filter menu UI is rendered based on the grid column data type.
- In the example below,
Date Of Birthcolumn data type is DateTime, so the operators are less than, greater than etc. The user interface also contains calender and time picker elements. - Filter menu can be turned off for a specific column by setting
AllowFiltering="false"for that specific<GridColumn>.

Different filter types on different datagrid columns

- You can have a different filter on each datagrid column.
- Use
Typeproperty of<GridFilterSettings>to set the filter type at the DataGrid level. - The filter type at the column level can then be overriden using
FilterSettingsproperty of<GridColumn>component. - In the following example, at the DataGrid level filter type is set to
Menu. - So all the grid columns will have the menu filter except
EmployeeIdandLastNamecolumns. - On
EmployeeIdwe haveCheckBoxfilter and onLastNameExcellike filter.
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true" AllowFiltering="true">
<GridFilterSettings Type="Syncfusion.Blazor.Grids.FilterType.Menu"></GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"
FilterSettings="@(new FilterSettings() { Type = Syncfusion.Blazor.Grids.FilterType.CheckBox })">
</GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"
FilterSettings="@(new FilterSettings() { Type = Syncfusion.Blazor.Grids.FilterType.Excel })">
</GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>Filter Item Template
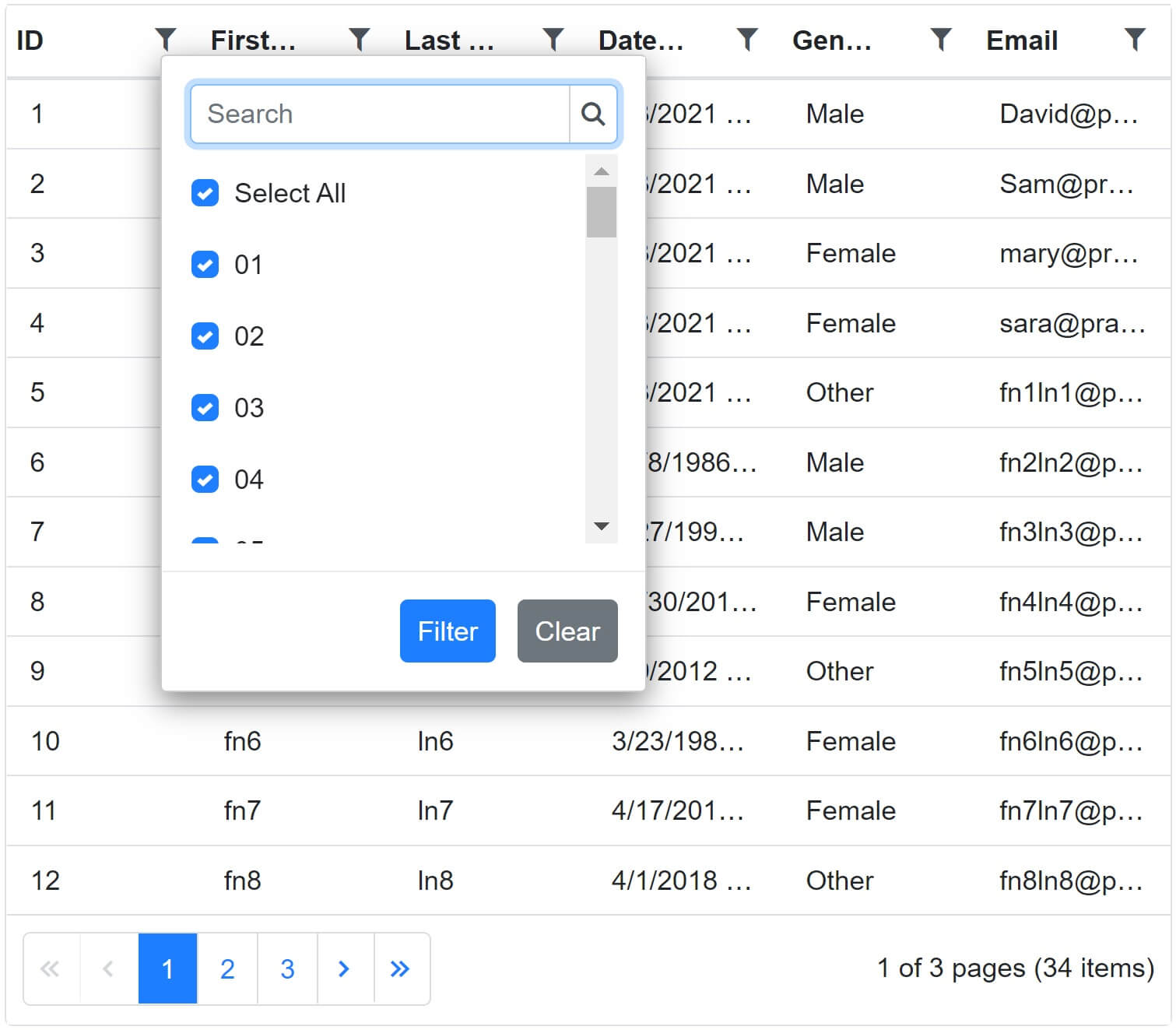
- Using
<FilterItemTemplate>component we can access and modify eachCheckBox filtervalue for display purpose. - Use the implicit named parameter
contextto access checkbox filter values. - In the example below we are prepending
0ifEmployeeIdvalue is<= 9.
<SfGrid @ref="employeeGrid" DataSource="@Employees" AllowPaging="true" AllowFiltering="true">
<GridFilterSettings Type="Syncfusion.Blazor.Grids.FilterType.Menu"></GridFilterSettings>
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"
FilterSettings="@(new FilterSettings() { Type = Syncfusion.Blazor.Grids.FilterType.CheckBox })">
<FilterItemTemplate>
@{
var filterContext = (context as FilterItemTemplateContext);
var itemTemplateValue = filterContext.Value;
if (Convert.ToInt32(itemTemplateValue) <= 9)
{
itemTemplateValue = "0" + itemTemplateValue;
}
}
@itemTemplateValue
</FilterItemTemplate>
</GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
</SfGrid>0 prepended to EmployeeId values <= 9

© 2020 Pragimtech. All Rights Reserved.

